スカイドーム
※見本に使っているのは上記スレッドの「Sky Dome-1.skp」です。
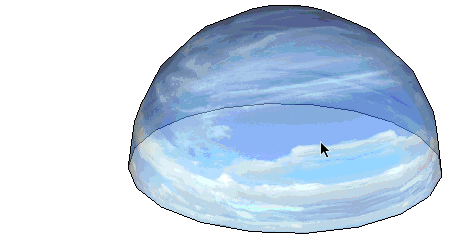
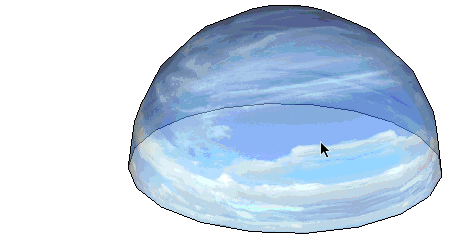
巨大な半球状のドームに空のテクスチャを貼り付けて、背景代わりに使う技です。
遠くから見るとこんな感じ

半透明の天球ですね。
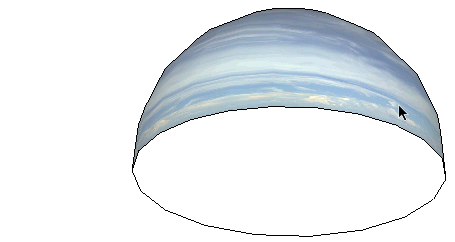
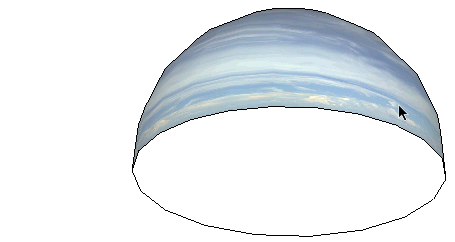
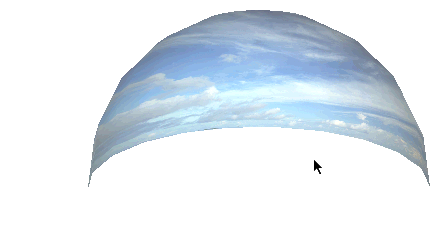
これに「片側だけ透明な壁」に記述した方法で手を加えると

こんな感じになります。
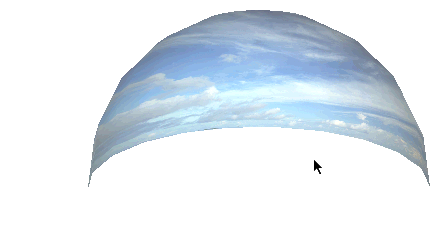
要素を全て表示させてからあらためてエッジを全て非表示にすると輪郭線も消せます。
(デフォルトでは非表示でなくスムージングのため輪郭が出ます)

で。
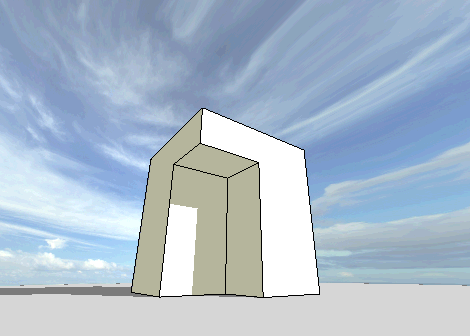
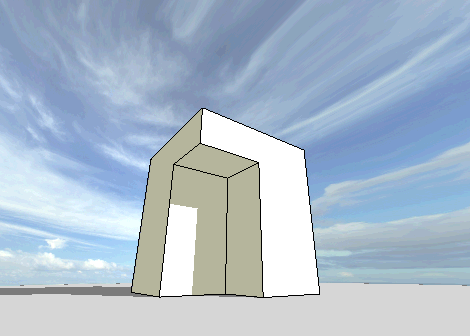
実際に使ってみるとこうなります。

影の色を観察するとわかると思いますが、全体的に明るくしないと背景の色が沈みます。
ドームの外側は透明にしてありますから光も射し込んでいます。
ただ全体表示するとこのドームを含む全体が表示されますし
よかれと思って片側を透明にしたドームの壁が編集のじゃまをしたり
使うにしてもレイヤ分けしておいて必要な場合以外は非表示にしておいたほうが得策です。
この技とDennisMethodを組み合わせるのは面白そうです。
(Hino)
巨大な半球状のドームに空のテクスチャを貼り付けて、背景代わりに使う技です。
遠くから見るとこんな感じ

半透明の天球ですね。
これに「片側だけ透明な壁」に記述した方法で手を加えると

こんな感じになります。
要素を全て表示させてからあらためてエッジを全て非表示にすると輪郭線も消せます。
(デフォルトでは非表示でなくスムージングのため輪郭が出ます)

で。
実際に使ってみるとこうなります。

影の色を観察するとわかると思いますが、全体的に明るくしないと背景の色が沈みます。
ドームの外側は透明にしてありますから光も射し込んでいます。
ただ全体表示するとこのドームを含む全体が表示されますし
よかれと思って片側を透明にしたドームの壁が編集のじゃまをしたり
使うにしてもレイヤ分けしておいて必要な場合以外は非表示にしておいたほうが得策です。
この技とDennisMethodを組み合わせるのは面白そうです。
(Hino)
Hino 12:38 2006.11.03 Friday
新しい記事

とりあえずひとつ貼っておきます
http://forum.sketchup.com/showthread.php?t=67546&highlight=skydome